H1-tags er en kritisk del af din hjemmeside. Søgemaskiner bruger H1-tags til at lære det primære indhold på en webside.
H1 var altid afgørende for SEO og er stadig en vigtig rangeringsfaktor.
I denne artikel vil vi lære, hvad H1-tags er, hvorfor de er vigtige for SEO, og også diskutere nogle af de bedste fremgangsmåder til at forberede fængende H1-tags.
Lad os begynde!
Hvad er H1 Tag?
H1-taggen er et HTML-element, der bruges til at definere hovedoverskriften på en webside.
H1-taggen understøttes af alle de store browsere såsom Chrome, Android, Firefox, Internet Explorer (IE), Opera, Safari og andre.
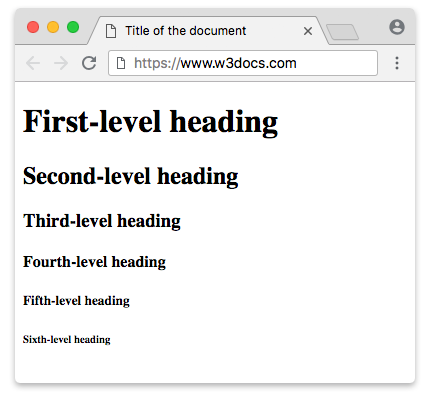
Der er omkring 6 overskrifter, der definerer den overordnede indholdsstruktur på en webside. Disse 6 overskrifter er H1, H2, H3...H6.

Billedkilde: W3
H1-taggen er det vigtigste element på en webside, og søgemaskiner bruger dette element til at forstå sidens emne.
For eksempel, hvis din side handler om ‘data visualiseringsværktøjer,’ så bør du have en H1-tag som vist nedenfor:
<h1> Data Visualiseringsværktøjer </h1>
Syntaksen for H1-tagget er enkel. Den tekst, du ønsker at vise som hovedoverskriften på siden, skal indsættes mellem de åbne og lukkede h1-tags - <h1>...</h1>.
Eksempel på H1 Tag
Her er et eksempel på en H1-tag om en side om ‘bedste investeringsforeninger,’ :
<h1> Bedste Investeringsforeninger At Investere I </h1>
Du bør bruge dine primære nøgleord i din overskriftstag, men undgå at overdrive det.
Med udgangspunkt i ovenstående eksempel kan nogle gode variationer af H1-tags være:
<h1> Bedste investeringsforeninger i 2021 </h1>
<h1> Bedste Investeringsforeninger Med Højt Afkast </h1>
<h1> Top Investeringsforeninger at Investere i 2021 </h1>
Og her er nogle dårlige eksempler på overoptimerede H1-tags, som du bør undgå:
<h1> Bedste Investeringsforeninger: Top Investeringsforeninger: Bedste Investeringsforeninger For 2021</h1>
<h1> Bedste Investeringsforeninger I 2021: Bedste Investeringsforeninger Liste</h1>
Derfor bør du aldrig overforbruge dit frø-søgeord i overskriftstagen.
H1 vs. H2 og alle de andre overskrifttags
Som nævnt tidligere, er der omkring 6 overskriftstags, som du kan bruge på en side. Disse starter fra H1-tag og fortsætter til H6.
H1-tag definerer den vigtigste overskrift på siden, mens H6 definerer den mindst vigtige overskrift.
Du bør altid bruge de korrekte overskriftstags i dit indhold. Den primære overskrift på siden skal være under H1-tagget, mens underoverskrifterne skal tilføjes under H2-tags.
Tilsvarende skal alle de andre underoverskrifter tilføjes inden for H3 til H6 tags.
Hvordan finder man en H1-tag på en hjemmeside?
Der er to måder at finde H1-tags på en hjemmeside.
Den første metode er ved at se kildekoden på siden, og den anden metode er ved at bruge et SEO-værktøj.
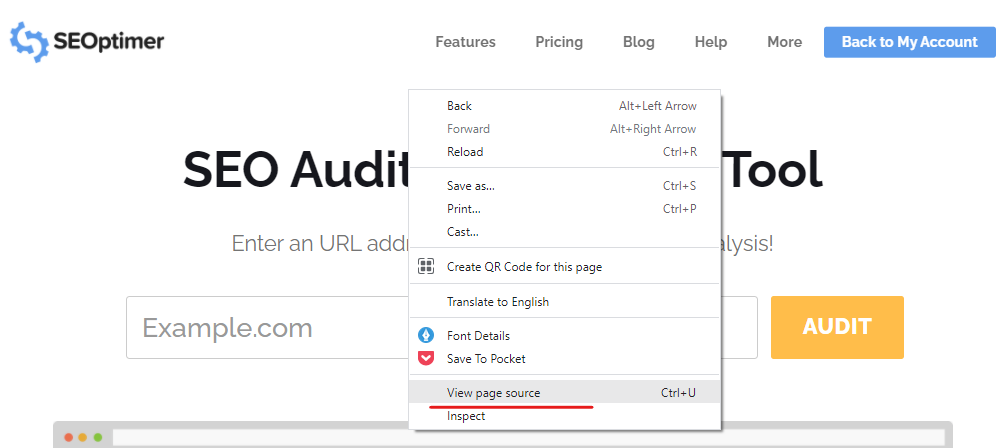
For at finde H1-tagget ved hjælp af kildekoden, højreklik på siden og klik på vis sidekilde.

Nu, tryk CTRL + F og indtast ‘H1’. Dette vil vise dig H1-tagget på siden.

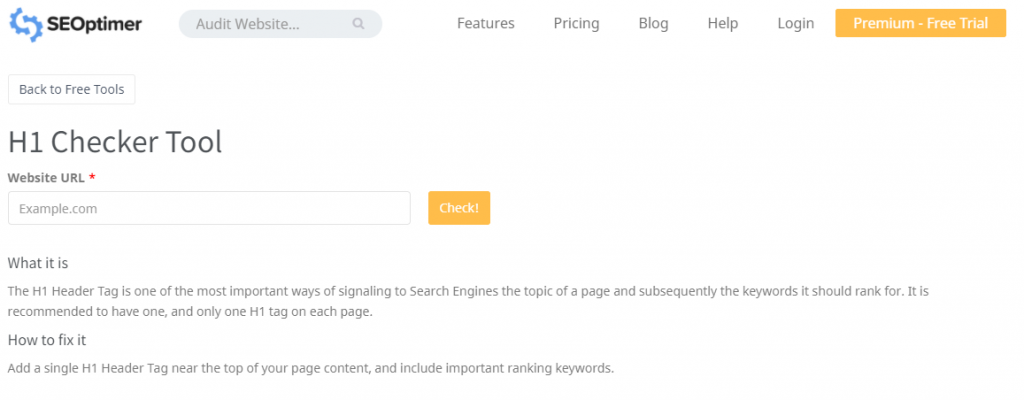
Som en anden metode kan du bruge SEOptimer H1 checker tool til at udtrække alle H1 tags fra en side.

Indtast blot side-URL'en, hvis H1-tag du ønsker at udtrække, og værktøjet vil hurtigt udtrække H1-tagget fra den side.
Desuden kan du også bruge SEOptimer site crawler til at finde alle de manglende H1-tags på din hjemmeside.
Hvorfor er H1-tags vigtige for SEO?
H1-tags er afgørende for at forbedre den organiske tilstedeværelse af en hjemmeside. Søgemaskiner bruger H1-tags til at forstå det primære emne på siden.
Brug af det primære nøgleord i H1-tagget hjælper siden med at rangere højt for det nøgleord.
Her er nogle af de vigtigste grunde til, hvorfor H1-tags er vigtige for SEO:
Forbedrer brugeroplevelsen
H1-tags hjælper læserne med at forstå, hvad siden handler om. De er en afgørende del af den overordnede hierarki af websidens indhold.
Søgemaskiner vælger ofte indhold fra overskriftstagget og viser dem som søgeuddrag, hvis der ikke er angivet nogen titeltags.
Derfor guider det brugerne til at vide mere om emnet og til at beslutte, om de vil læse hele indholdet eller ej.
Du kan sammenligne H1-tags med avisoverskrifter. Hvis de tiltrækker dig, læser du hele artiklen. Hvis de ikke gør, ignorerer du dem.
Det samme sker med H1-tags. Brugere træffer beslutningen om at læse indholdet på siden ved at gennemgå H1-tagget.
Derfor bør du altid have fængende, engagerende og brugervenlige H1-tags på din hjemmeside.
Hjælper Google og andre søgemaskiner med at forstå siden og dens indhold
Google og andre søgemaskiner såsom Bing, Yahoo, Ask, osv., bruger H1-tagget til at vurdere relevansen af en side i forhold til den søgte forespørgsel.
Søgemaskinealgoritmer fortolker emnet på websiden ved hjælp af H1-tagget.
Derfor bør du altid bruge nøjagtige, engagerende og søgemaskinevenlige H1-tags på hver side af din hjemmeside.
Forbedrer tilgængeligheden for synshandicappede brugere
Hver webside bør have mindst én H1-tag, der identificerer og beskriver hovedindholdet på siden.
Overskrifttags hjælper synshandicappede brugere med at navigere i de forskellige sektioner på siden. H1-tag er ofte et vigtigt navigationspunkt for skærmlæsere, der lader dem finde sidens primære indhold.
Derfor bør du have en H1-tag i begyndelsen af dit hovedindhold.
H1 Tag Bedste Praksis
Her er nogle H1 tag bedste praksisser til at guide din On-Page SEO for at hæve dine organiske placeringer.
H1-tags bør inkludere hovedsøgeordet/-søgeordene
H1-taggen skal altid inkludere dit hovedsøgeord.
Hver side bør kun have ét primært nøgleord i H1-tagget.

Du kan også bruge synonymer for hovednøgleordet i forskellige underoverskrifter.
Fyld ikke H1-tags med nøgleord
Overfyld ikke din overskriftstag med nøgleord.
At gøre det kan få din side straffet, fordi søgemaskiner hader spam og sænker rangeringen af sider, der bruger "black hat SEO" taktikker til at forbedre de organiske rangeringer.
Flere H1-tags er ikke længere et problem for Google
Googles John Mueller har bekræftet, at søgemaskinealgoritmer ikke påvirker rangeringen af en side, der bruger flere H1-tags, negativt.
Men, den bedste strategi som anbefalet af W3C er at bruge én H1 og relevante H2..H6 tags i rækkefølge efter deres vigtighed.
W3C anbefaler, at du bruger overskrifter af den passende rang.
Brug H1-tags til sidetitler
Hvis du ikke kan finde på en bedre sidetitel, kan du bruge H1-tagget som din sidetitel.
WordPress site brugere bruger ofte H1 tagget som sidetitel, hvilket i sidste ende hjælper siderne med at rangere højt i søgemaskinerne.
Ideen er at forbedre dokumentets relevans. Når sidetitlen og H1-tagget matcher, forbedres den samlede relevansscore for den målrettede søgeforespørgsel, hvilket fører til højere organiske placeringer.
Hold H1-tags korte
H1-tags skal være enkle og korte.
Undgå at bruge lange titeltags, fordi jo flere ord du bruger til at beskrive din side, jo mindre vægt får ordene.
For eksempel, hvis du ønsker at rangere din side for nøgleordet ‘compare insurance quotes,’ så bør din sideoverskrift være ‘compare insurance quotes.’
Et nøjagtigt match af nøgleordet og H1-tagget forbedrer drastisk ON-Page SEO på din side.
H1-tags bør tilskynde klik fra brugere
H1-tags er ikke kun for at forbedre placeringer. De spiller også en vigtig rolle i at få klik til siden og overbevise brugerne om at læse indholdet på siden.
H1-tags vises ofte som et snippet på søgeresultatsiderne. Hvis din H1-tag er klik-værdig og engagerende, klikker flere mennesker på den.
Højere klik fører til en højere klikrate. Mere CTR betyder flere besøg på dine målrettede landingssider.
Med en stigning i organisk trafik begynder folk at læse dit sideindhold og tage handlinger, der hjælper med flere konverteringer.
Derfor er H1-tags ikke bare et almindeligt HTML-element. De hjælper med at rangere din side, få flere klik og konvertere flere brugere.
Sådan tilføjes en WordPress H1-tag
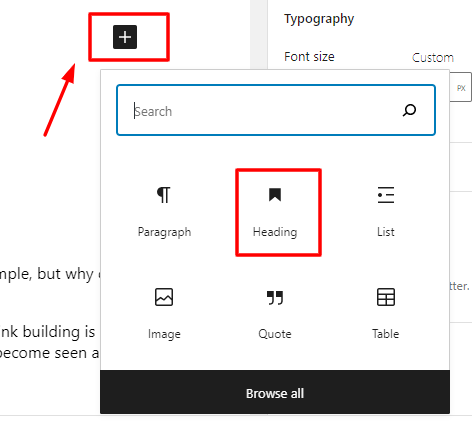
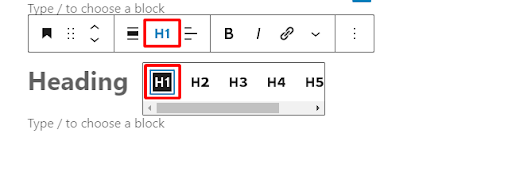
For at tilføje H1-tagget i WordPress, skal du blot klikke på "+"-ikonet i Gutenberg-editoren og klikke på "overskrift"-muligheden som vist på billedet nedenfor:

Nu, klik på "ændre overskriftsniveau" og vælg H1 fra valgmuligheden.

Sådan tilføjer du en Wix H1-tag
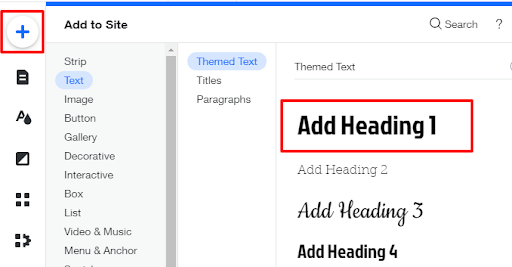
For at tilføje en H1-tag til din Wix-side, klik på "+"-ikonet på venstre side af Wix Editor.
Gå nu til "Tekst" og vælg "Overskrift 1" fra mulighederne som vist på billedet nedenfor:

Hvordan man tilføjer en Shopify H1-tag
For at tilføje en H1-tag i Shopify, gå til dit butikstema og åbn “Tilpas”-muligheden.
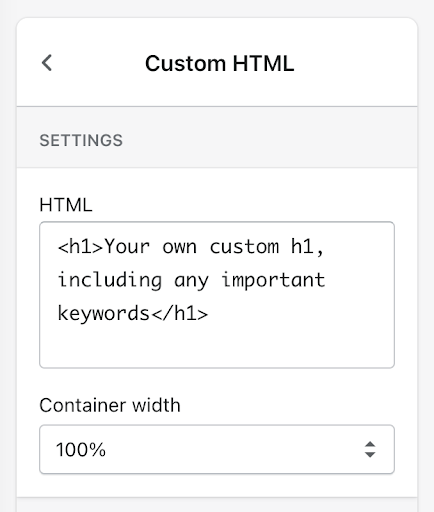
Nu, klik på “Tilføj sektion”, vælg “Brugerdefineret HTML” og tilføj følgende kode:
<h1>Din egen tilpassede h1</h1>

Bemærk: Som standard er Shopifys sidetitel H1-tagget, og hvis du ændrer titeltagget, vil dit H1-tag automatisk ændre sig.
H1 Tag Oversigt
Det er ligegyldigt, om du er ny til SEO eller en avanceret SEO-praktiker. Ovenstående H1-tag guide er for alle.
Afslutningsvis er H1-tagget et primært indholdselement, der er nøglen til din indholdsmarkedsføringsstrategi. Du bør også bruge relevante H1-tags på alle siderne på dit websted. Ikke alene hjælper de med at forbedre SEO, men de hjælper også med at forbedre brugeroplevelsen og konverteringer.
Begynd at udnytte kraften i H1-tags for at booste din SEO-strategi og rangere højt i den organiske søgning.